Use this CSS to keep the words together: word-break:keep-all
Category Archives: uncategorized - Page 2
CSS to Stop Japanese Words Breaking in the Wrong Spots in WordPress
Mobile Images in Google Search 104px
Mobile Images
Mobile Images: You need to have images on your page with the height and width attribute.
Images that are too wide won’t be used.
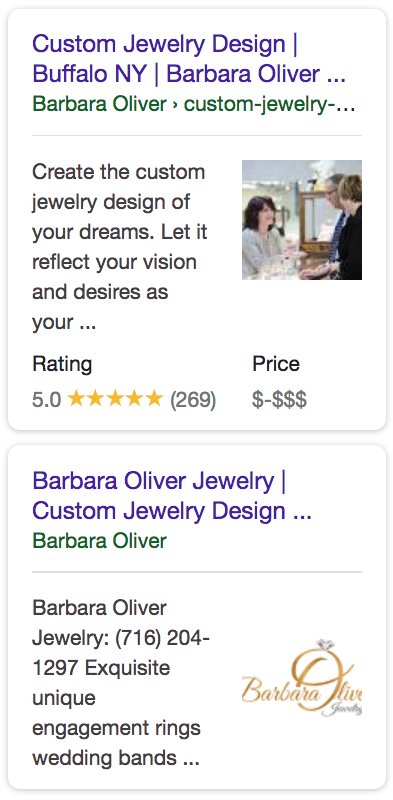
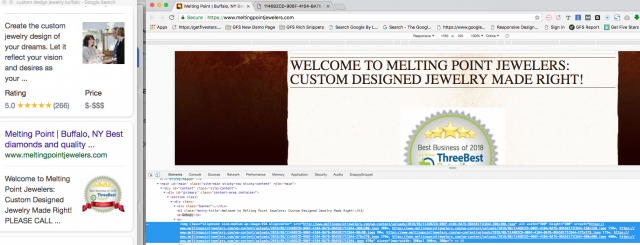
This is an example of a mobile search result in Google without the small image on the right.
How to get a mobile thumbnail image next to the search result?
Oct 10, 2018 – Posted by Originaladam in On-Page / Site Optimization
- Hey! I noticed the last few months that a lot of google searches now show an image next to your result when on mobile. I managed to get my listing to show an image before but I made some changes to the image and site and can’t seem to get Google to show the new image (or any image). I’ve added the image to schema markup and still no luck. Would anyone have any advice on how to get the image picked up, or at least help increase the odds? The site is https://tourstoniagarafalls.com and you can see it on search (for me it shows on the bottom of page 1) for the keyword “Niagara Falls tours”. Thanks again!
The best article that’s been written about this topic is here: http://blumenthals.com/blog/2018/10/03/local-mobile-image-thumbnail-serps-its-all-about-context/
You can check it out below.
Hope this is just what the doctor ordered :)
LOCAL MOBILE IMAGE THUMBNAIL SERPS – IT’S ALL ABOUT CONTEXT
OCTOBER 3, 2018 MIKE BLUMENTHAL

December 2017, we started seeing thumbnails in the mobile local organic results. What was obviously a test then became more visible over the summer and starting last month, became widely visible.
It is a mobile only feature that made me and several clients curious. How was it triggered? Why & when does it show?
Why it matters?
These images create significant eye candy in the organic local mobile results. I have not yet seen click through rate studies but I have to think that having an image will serve an organic result well in terms of increasing click through rates. Even when these images are lower on the page.
How I tested
After struggling with viewing these on my phone,
I created a desktop test environment that included Chrome and a mobile browser emulator that allowed me to look at mobile, desktop and source for the page in a side by side way.

It’s all about file name and image alt tags, NOT
When I started this project in late summer, I assumed that image file names and image alt tags would play a big role in Google’s use of these images in search.
That turned out to not be true. In fact those factors were the least correlated with whether an image showed of all the factors I did look at.
Out of my sample of 20 only 4 sites were using meaningful file names AND a relevant image tag.
Clearly alt tags and file names had such a low correlation with whether the image showed, that it forced me to look further afield for stronger correlations. While these more technical features might impact the result they were not a clear and consistent driver.
I would even suggest that the low incidence of these image attributes across the web is what lead Google to start looking at alternative ways to understand images on the page.
What is it about? Context
While I did notice early on was that context seemed to be significantly more important than image name and alt tag. So I increased my examination of contextual signals to find better correlations.
I looked at which image Google used, its position on the page, image relationship to the main body copy and the relationship of the search query to the page Title Tag and H1 tags.
What I found
- Google is ignoring top of page images like logos, images in navigation and most carousels when choosing which image to show in the mobile SERPS.
- The image that was used was most likely to be the first image in the main body copy of the site. On most of the pages there were multiple images embedded in the main content on the page beyond the first one.
- 19 of the 20 images that showed up in the search results were above the fold on the web page.
- While generally it was true that Google picked the first image in the body, in two of the 20 instances when there was a row of images, the image picked was the last of a row of images.
- On mobile search results that showed the image there was a near 100% correlation between the page Title Tag and the search query. In 15 of the 20 cases there was a H1 tag that closely matched the query as well.
- I don’t think that it is the Title or H1 tags per se that is causing the image to appear, but I do believe that when the overall context of the page matches the search query and there was an eligible image, then Google is likely to show the image.
Most of my searches that did show the image in the search results were higher frequency head terms. The pages are more likely to be optimized for the search phrase and the concept.
I hypothesized that if these context clues of Title Tag and H1 were critical then there would be many fewer images on very long tail local queries.
That in fact, turned out to the be case. Searching for “ob-gyn in Santa Monica” would return images while a search for “female ob-gyn Santa Monica” or “best female ob-gyn” would consistently not surface images. This was generally true across many long tail searches that I tried.
Google’s New Image Search Algo seems to be the driving force
This all makes sense given Google’s recent announcements about their Image search algo.
Cyrus Shepard summarized the above in a tweet to say:

Two announced changes to Google’s Image Search Algorithm:
1) Authority/Topical Relevance of webpage is a bigger ranking factor
2) Sites where “image is central to the page, and higher up on the page” are prioritized https://www.blog.google/products/search/making-visual-content-more-useful-search/ …

304 7:59 AM – Sep 27, 2018 Twitter Ads info and privacy 213 people are talking about this
I had come to the same conclusion several weeks ago and it was nice to have confirmation: relevance of the page is a driving force behind the images being shown in the local mobile search results.
Some Tips if you are trying to control what appears in the local mobile search results
For sure:
- Make the image the first image in the main content area and make it central to the page content
- Make sure that the page is topically relevant to your targeted search query with good architecture including title Tags & H1 tags.
Some possibilities that might have an impact:
- I am not sure if Google is using machine learning to understand the image content but they might be so it doesn’t hurt from a user and long term Googly perspective to make the image contextually appropriate to the target phrases of the page.
- While alt tags and file titles do not seem to drive these results, they couldn’t hurt and might allow Google to show different images to show for different search results. That is TBD.
Some style thoughts
- Either center weight the content of the image so that the important things exist in the middle of the image or make the image square. Otherwise Google will crop the image with unintended consequences.
- Make sure that the image scales down to small sizes well. Google will display the image at slightly more than 100 pixels wide. If the image is too complicated or shot too far away it will not scale down well.
- Make sure that the image is one that you really want to highlight. When I saw this image of the empty desk for the lawyer, it made me laugh and my first thought was: “If he is not at his desk working, he might not be willing to work for me”.
There May be More than meets the eye*
In the new world of SEO, it would appear that technical tweaks like image alt tags and file names are not as important as the context of the page. But the new image search algo is but a small part of much bigger changes that are occurring in search.
These results are mobile only and we are likely seeing more of them now that mobile first indexing has really taken off.
As Cindy Krum is wont to say it’s more entity first indexing than mobile first indexing and with this new tech Google is looking to understand not just the people, places and things of the orignial Knowledge Graph. Google is now trying to understand a “topic layer” of the graph…
“We’ve taken our existing Knowledge Graph—which understands connections between people, places, things and facts about them—and added a new layer, called the Topic Layer, engineered to deeply understand a topic space and how interests can develop over time as familiarity and expertise grow.
The Topic Layer is built by analyzing all the content that exists on the web for a given topic and develops hundreds and thousands of subtopics. For these subtopics, we can identify the most relevant articles and videos—the ones that have shown themselves to be evergreen and continually useful, as well as fresh content on the topic. We then look at patterns to understand how these subtopics relate to each other, so we can more intelligently surface the type of content you might want to explore next.”
Obviously Local sits at the bottom of the funnel of the customer journey. In local we have long seen the impact of the Knowledge Graph and how it impacted results.
But now we are just starting to see the beginnings of how these relationships and new ones identified by Google will impact organic results as well.
From where I sit, images is just the first of many changes in organic results as Google learns more and more about the virtual world through its lens of entities and topics.
* for an extended conversation about these bigger changes watch Joel Headley at 7:10 of this video.
Please consider leaving a comment as your input will help me (& everyone else) better understand and learn about local. Local Mobile Image Thumbnail SERPS – It’s All About Context by Mike Blumenthal
29 THOUGHTS ON “LOCAL MOBILE IMAGE THUMBNAIL SERPS – IT’S ALL ABOUT CONTEXT”
- Yan Gilbert (7 comments) OCTOBER 3, 2018 AT 4:37 PM Any insights about image captions? They are sort of a cross between a technical element and actual content.
- Mike Blumenthal (3904 comments) OCTOBER 4, 2018 AT 12:31 PM@yan
Given the manual nature of this and the lack of testing, I was only able to see the minimum things that Google needs to actually show images. Obviously its not very much. As to what would give a webmaster more control of which image shows for which search, that would require testing. I have seen that image alt tag can help Google pick from amongst images. But I have no idea whether a caption would do so as well. It certainly couldn’t hurt.
- Mike Blumenthal (3904 comments) OCTOBER 4, 2018 AT 12:31 PM@yan
- Bill Scully (3 comments) OCTOBER 4, 2018 AT 1:48 PM Mike,
This is a fantastic report! I did very similar research 2 weeks ago on a e-commerce head term and had (not as many) the exact same conclusions looking only at the mobile versions of the pages. I also found a correlation that for an image to be displayed the image had be full width in the mobile view. In my examples the E-commerce category pages that had 2 column tables with text and an image did not have an image snippet. - shane pollard (13 comments) OCTOBER 4, 2018 AT 10:30 PM wow I would of agreed with you on file name and alt text being a driving factor but there you have it context folks. Great summary Mike appreciate your effort in sharing these tips.
- Mike (2637 comments) OCTOBER 5, 2018 AT 4:04 AM@shane
The best hypothesis is one that can be easily disproved.That being said I assume, like noted above, that alt tags and file names might give the webmaster/seo some small measure of control over which image shows. - Kerry (50 comments) OCTOBER 8, 2018 AT 12:21 PM I was recently looking at this for a client for a specific query where other sites were displaying images and his was not, and something one might expect to find in these cases is Schema.org markup used for the images… right?
Wrong. I don’t recall seeing it in any of the instances. Good thing that markup is being put to good use 😀 - Mike (2637 comments) OCTOBER 8, 2018 AT 12:49 PM@Kerry
I think Google is looking for more generally available signals..alt tags, schema etc are so little used that Google has come up with a broader solution.Were you able to figure out what you needed to change?- Kerry (50 comments) OCTOBER 23, 2018 AT 3:39 PM@Mike, I think you are right. In that instance, there was no imagery on the home page except several large banner-like background images. I suggested adding a specific image that would be more thumbnail-friendly, but it hasn’t been done yet.I now have another client requesting the same thing, and he already has a couple images that seem good enough to display that aren’t, and yet his competitor has one that seems of a lower quality. Go figure. More research to continue…
- Mike Blumenthal (3904 comments) OCTOBER 23, 2018 AT 3:41 PM If you send me the search, and the business URL I would be glad to take a look
- Erich (2 comments) FEBRUARY 25, 2019 AT 8:39 AM I’m having this exact same issue. I have large background and “Strip” images. So, after researching I added an image to the main body (hidden behind elements on desktop, but in body of mobile version full width of mobile version) verified via Google Search Console crawling & rendering in mobile that it is visible to googlebot and I still cannot get the thumbnail to appear. Did you find a solution? Thanks.
- Kerry (50 comments) OCTOBER 23, 2018 AT 3:39 PM@Mike, I think you are right. In that instance, there was no imagery on the home page except several large banner-like background images. I suggested adding a specific image that would be more thumbnail-friendly, but it hasn’t been done yet.I now have another client requesting the same thing, and he already has a couple images that seem good enough to display that aren’t, and yet his competitor has one that seems of a lower quality. Go figure. More research to continue…
- Jennifer L Metro (7 comments) OCTOBER 13, 2018 AT 10:37 AM Thanks Mike,
That sent me on a hunt. I see that one of my clients got it in one instance, not in another. Now to figure out why. Hmmm…
You always have the greatest topics. - Erich (2 comments) FEBRUARY 25, 2019 AT 8:45 AM Hello, Mike! I’ve been researching how to get the thumbnail in Google serps and came across your article. Most of the images on my site are large backgrounds and strips. After reading this I added an image that is hidden behind elements on desktop, but visible in the body on mobile per Google Search Console. I still cannot get the image thumbnail to show on google serps. My competition pretty much all have images, but I do not. Does it need to be visible on desktop as well?
- Bill Scully (3 comments) FEBRUARY 25, 2019 AT 10:09 AM I subscribe to updates to this post and wanted to provide some more feedback. In the site I mention above we lost the thumbnail snippet after a few months for at least 2 two weeks (It took that long to get the fix described in place). Researching the issue I found the desktop image had been swapped with a new one, but the responsive image had not. After making them both the same again we received, the Image snippet within a few days.So a correlation might be the DeskTop and Mobile Image needs to be the same file.
- Brian (37 comments) MAY 3, 2019 AT 2:31 AM I’ve read (and re-read) this article and I’m still not able to get the thumbnail to update. What’s even more frustrating is that all of my competitors have updated thumbnails, so I’m the odd-man out 🙁
Happy to send the URL in question in a DM.- Bill Scully (3 comments) JUNE 10, 2019 AT 11:19 AM If you like you can send me the URL. I can take a quick look.
- Amanda (3 comments) JUNE 11, 2019 AT 4:42 PM Hi Bill, I have a similar issue and I’m trying to find out how to get the updated thumbnail to show. My url is https://www.fitexmeals.com/
- Tony (20 comments) JUNE 13, 2019 AT 8:09 PM Hi Amanda, I just came across this article and looked at your page. According to Mike’s findings above, the most common picture showing up as thumbnail is the first image in your text. And the Cyrus Shepherd quote mentions photos high up on the page.I did a simple search for “meal delivery tampa” and most of your competitors show thumbnails, and those images fit the criteria above. It looks like your site doesn’t have any image near the top (the images you have are background images in the slider). If you add an image right where that video is, it might trigger a thumbnail.
- Amanda (3 comments) JUNE 11, 2019 AT 4:42 PM Hi Bill, I have a similar issue and I’m trying to find out how to get the updated thumbnail to show. My url is https://www.fitexmeals.com/
- Bill Scully (3 comments) JUNE 10, 2019 AT 11:19 AM If you like you can send me the URL. I can take a quick look.
- ya (4 comments) AUGUST 26, 2019 AT 7:53 AM Hello Mike,I have a related question, would you be able to help me here. Posted it on google search forums – https://support.google.com/webmasters/thread/12856087?hl=enREPLY
- Mike Blumenthal (3904 comments) AUGUST 26, 2019 AT 8:28 AM I would hazard a guess that it is due to the different framing of the two subjects is different. You crop the woman mid chest but you crop the man mid abdomen. Thus more crops when Google fits it to the aspect
- ya (4 comments) AUGUST 27, 2019 AT 1:55 AM But this cropping is being done by Google, right. Both the images have same height, but a different width on desktops, d we need to make changes to their dimensions?
- Mike Blumenthal (3904 comments) AUGUST 27, 2019 AT 7:16 PM I would make the dimensions of the male image the same as the female image AND be sure that the male torso is positioned the same way as the female torso within the frame…. than submit the page for reindexing.. and if you are religions, or even if you’re not, pray.
- ya (4 comments) AUGUST 27, 2019 AT 11:52 PM Hey, do you think, instead of changing the dimensions, if i change the aspect ratio, would that be a better fit?
- Mike Blumenthal (3904 comments) AUGUST 27, 2019 AT 7:16 PM I would make the dimensions of the male image the same as the female image AND be sure that the male torso is positioned the same way as the female torso within the frame…. than submit the page for reindexing.. and if you are religions, or even if you’re not, pray.
- ya (4 comments) AUGUST 27, 2019 AT 1:55 AM But this cropping is being done by Google, right. Both the images have same height, but a different width on desktops, d we need to make changes to their dimensions?
- Mike Blumenthal (3904 comments) AUGUST 26, 2019 AT 8:28 AM I would hazard a guess that it is due to the different framing of the two subjects is different. You crop the woman mid chest but you crop the man mid abdomen. Thus more crops when Google fits it to the aspect
- Mike (2637 comments) AUGUST 28, 2019 AT 5:28 AM That probably would work as well.
- ya (4 comments) AUGUST 28, 2019 AT 5:32 AM All right, great. Thanks for your help her Mike.
- Mateja (1 comments) OCTOBER 23, 2019 AT 3:57 AM Hi, I am reading this article for the 2nd time and still have no idea what to do. In google search there’s almost always a thumbnail of my logo and not the photo that belongs to the post. What should I do?
PS
I am not a computer expert- Mike Blumenthal (3904 comments) OCTOBER 24, 2019 AT 10:14 AM@Mateja
See https://localu.org/2019/10/23/deep-dive-mike-blumenthal-on-the-new-image-results-landscape-in-local-search/REPLY
- Mike Blumenthal (3904 comments) OCTOBER 24, 2019 AT 10:14 AM@Mateja
- david coppedge (1 comments) OCTOBER 24, 2019 AT 9:38 AM Curious if anyone has seen any case studies or data around how these images impact CTR. I’ve searched and searched but haven’t come across any.
- Mike Blumenthal (3904 comments) OCTOBER 24, 2019 AT 10:13 AM@david
Not that I know of.
- Mike Blumenthal (3904 comments) OCTOBER 24, 2019 AT 10:13 AM@david
- El (2 comments) NOVEMBER 21, 2019 AT 2:27 PM I thought I’d share my insight on a couple sites I manage too. Both showed thumbnails for months. Then I messed them up. Be careful with json-ld schema, I added organization schema above local business schema which meant 3 instances of tags for the image, (logo twice and image) added to the page, thumbnails disappeared. I finally caught the mistake and removed the organization schema, did a resubmit url and two days later the thumbnails were back. The image is not very big, 187×191 actually just a logo which I’m surprised is working, however I do have the keywords in the alt tag and the image title tag.
The other site is a “classic google site” with larger logo 400×400, but I lost the thumbnail when I added a popup message, took it down the next day but haven’t been able to recover the thumbnail yet, been a couple weeks.
Both images are square and under the nav links at the top with just one line of H1 text above.
Disable the WPTouch Redux link colors
Go to line 123 of the root-function.php file.
Add two lines before the code.
//foundation_register_theme_color( ‘classic_link_color’, __( ‘Links’, ‘wptouch-pro’ ), ‘#content a, .footer a, a.back-to-top, .wptouch-mobile-switch a’, ‘.dots li.active, .placeholder, #switch .active’, CLASSIC_SETTING_DOMAIN, WPTOUCH_PRO_LIVE_PREVIEW_SETTING );
That’s all.
chrome://settings/content/notifications
chrome://settings/content/notifications
Go to the bottom and delete the website that you allowed before.
remove spyware website
Where are the iTunes backup folders in Windows 10?
In the 2 folders below the second word user is replaced with your username on your PC
C:\Users\your user name here
Locations of iTunes backup folders and files
C:\Users\user\Apple\MobileSync
C:\Users\user\AppData\Roaming\Apple Computer\MobileSync\Backup
How to fix Contact 7 file uploads in WordPress
The fix for forms that don’t upload files in WordPress
It is actually quite easy to fix the file upload part of Contact 7 forms. If you upload a photo and the loader just keeps spinning it may be because you manually made the code. Use the buttons above and type in the info into the popup to create a working uploader.
wp-includes – class-wp-admin-bar.php
/wp-includes/class-wp-admin-bar.php
Line 417
<div class=”quicklinks” id=”wp-toolbar” role=”navigation” aria-label=”<?php esc_attr_e( ‘Toolbar’ ); ?>” tabindex=”0″>
Delete tabindex=”0″ from that code.
エゾプロダクト Ezoproduct Inc.
エゾプロダクト Ezoproduct Inc.
Adobe Creative Cloud 2014 (CC), CS6 and Other Programs Still Have Big Problems.
Please share this positive letter and make a difference.
Mainly to help anyone one with Adobe software around the world.
Dear Shantanu Narayen (CEO of Adobe) or anyone working at Adobe, we need your help :o
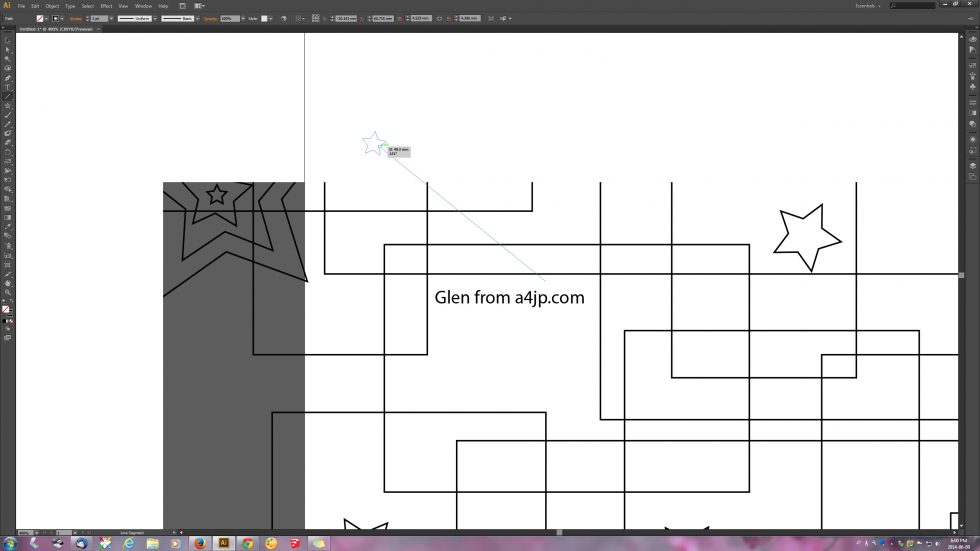
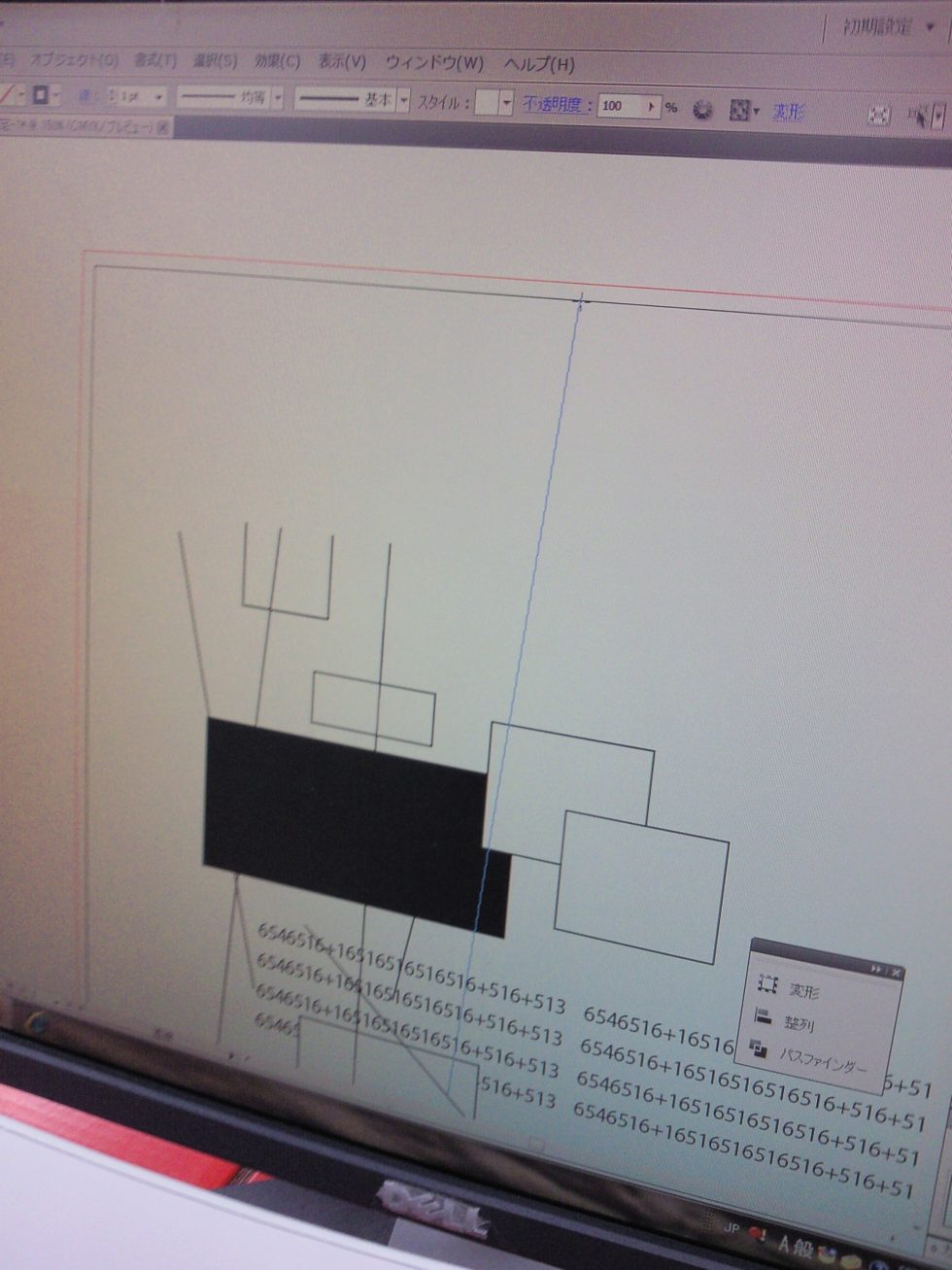
Everyone please tell as many other people as you know, especially owners of Adobe software, to tell Adobe about these problems in the CS6/CC software. This will help get the problems fixed, like the pallet snap bug in Illustrator and Photoshop, and the (Windows) open file area problem in various programs. The search area is missing from the file opening area of various programs like Illustrator, Photoshop, Dreamweaver, Indesign and Fireworks in Windows 7 (Adobe said this isn’t normal). *These programs have a search area though: After Effects, Flash, Audition, Encore, Flash Builder… Also the huge drawing bug in all versions of Adobe Illustrator including CS4, CS5,CS6 and CC. ★ No refresh on auto-scroll when drawing with the line tool, shape tool, slice tool or art-board tool! You just get a white area that hides everything. ★★The pen tool works normally though so this problem could have been fixed ages ago. I sent videos and pictures to Adobe many times and talked on the phone to both Adobe Japan and Adobe in America. Adobe support said this problem has been escalated and an engineer would call 3 days ago but maybe they forgot about me again :( I like their software but it’s just that I have bought 3 versions of their Master Collection and the main drawing problem in Illustrator is still here. The Japanese photo was taken in Japan, in June 11th, 2011 and the latest picture was taken on the 9th of June, 2014.
英語のメッセージで失礼致しました。
Adobeのソフトを使っていて、直したい部分があり、シェアさせて頂きました。
CS6 とCC(Creative Cloud)でも同じ問題があります。
明日までメーカーのサポートがあるのですが、皆さんからのアドバイスを頂きたく、Facebookでシェア致しました。
アドバイスを頂けると、直せる可能性があります。
もし直せる方法を知っていましたら、助けて頂けますと幸いです。
どうか宜しくお願い致します。