I use a zero-width joiner ‍
Just put that somewhere in the phone number and it works for me. Tested in BrowserStack (and Litmus for emails).
I use a zero-width joiner ‍
Just put that somewhere in the phone number and it works for me. Tested in BrowserStack (and Litmus for emails).
87 to 89
I was using:
Header always edit Set-Cookie (.*) “$1; HTTPOnly”
Header always edit Set-Cookie (.*) “$1; Secure”
Now I use:
Header Set Access-Control-Allow-Origin “*”
Header Set Access-Control-Allow-Credentials: true
Header set Set-Cookie: “ACookieAvailableCrossSite; SameSite=None; Secure”
I had this exact problem and I just solved it.
After removing/disabling OneDrive, navigate to the OneDrive desktop folder that is giving you problems using windows explorer (C:\Users\me\OneDrive\Desktop). Right click on that folder and click properties. Navigate to the folders location tab and press restore default. This worked for me. There is a chance you need to manually find the desired folder location via move and click on the existing folder (C:\Users\me\Desktop).
I was so relieved after finding this fix. Hope this helps.
Reference: Windows 10 shows OneDrive Desktop folder instead of real desktop folder
Remaining problem: Great, it worked for the “Desktop” folder. But when I tried to do the same to the “Pictures” folder, the following error appeared: “Can’t move the folder because there is a folder in the same location that can’t be redirected. Access is denied.” How do I solve this?
If you are missing a footer in WordPress it might be because you have the code
<?php wp_footer(); ?>at the bottom the template page instead of
<?php get_footer(''); ?>
which loads the footer.
First of all Apple doesn’t tell you to backup your phone you will need double the free space of the device. Then Apple support will tell you they can’t tell you how to change the backup location of the Windows Store iTunes program. This guide is to show the problems I had when trying to set up the mklink and also help people set up the mklink properly.
mklink is a keyword used to make symbolic-links between directories. Imagine that you wanted to store a directory somewhere and wanted a shortcut to access it from somewhere else. mklink would enable you to achieve this task.
| Symbol | Use |
|---|---|
| /d or /D | Creates a soft symbolic link |
| /h or /H | Creates a hard symbolic link |
| /j or /J | Creates a Directory Junction |

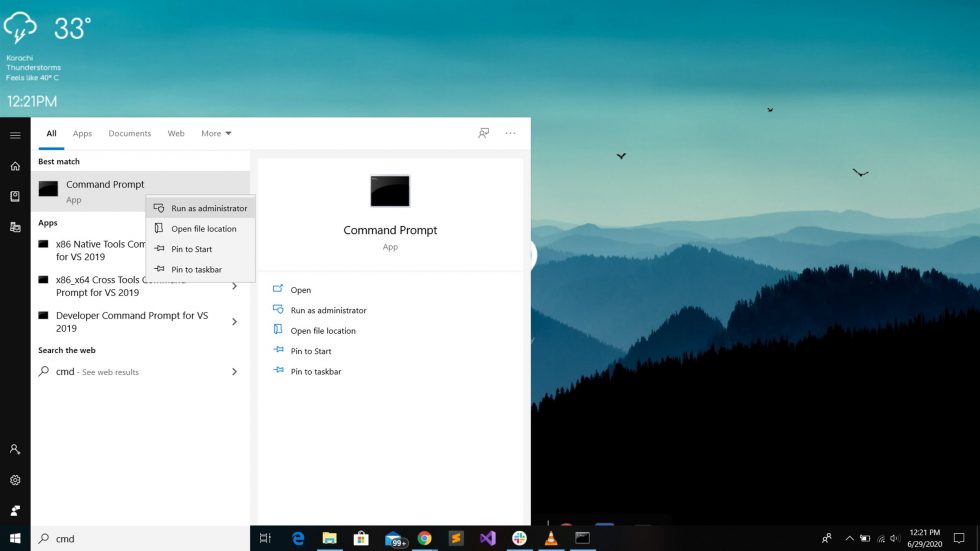
Click on the Windows symbol on the screen or press the Windows button on your keyboard to open the start-up menu. Search cmd or Command Prompt. Right-click on it and run it as administrator.
Type the following command at the prompt and press the “Enter” key:
mklink /J “C:\Users\YourWindowsUserName\Apple\MobileSync\Backup” “E:\itunes-backups-2020”
mklink
*Cannot create a link when that folder already exists.
Don’t have a folder where you want the files. This mklink will create the folder and link.
mklink /J “E:\itunes-backups-2020” “C:\Users\glenc\Apple\MobileSync\Backup”
Cannot create a file when that file already exists.
I had to delete the folder on the E drive.
C:\WINDOWS\system32>mklink /J “E:\itunes-backups-2020” “C:\Users\glenc\Apple\MobileSync\Backup”
Junction created for E:\itunes-backups-2020 <<===>> C:\Users\glenc\Apple\MobileSync\Backup
junction is the wrong way around
mklink /J “C:\Users\glenc\Apple\MobileSync\Backup” “E:\itunes-backups”
didnt work
rename C:\Users\glenc\Apple\MobileSync\backup to C:\Users\glenc\Apple\MobileSync\backup2
Click on the Windows symbol on the screen or press the Windows button on your keyboard to open the start-up menu. Search cmd or Command Prompt. Right-click on it and run it as administrator.
Then type in
mklink /J “C:\Users\glenc\Apple\MobileSync\Backup” “E:\itunes-backups”
after that press enter on the keyboard.
The link should have been made correctly.
As the link is complete, you can copy older backup files into the other drive. iTunes will be able to see the files on the other drive now.
It was stuck on the black screen with white Apple logo mark.
I connected my phone to my Windows computer by cable then pressed volume up, volmome down then pressed the power button until the recovery option came up on the phone.
iTunes realized there was a problem and it said you need to update so I did that but as the phone was full error 14 came up just saying it was too full to do the update and fix everything.
I did the full recovery as it said but now I had iOS 14.2 on my phone and the older backup was from an older version so I couldn’t just do a recovery from there.
Audio Files – Sync in iTunes then copy from folder on PC. Find where files are from Properties in iTunes.
Contacts – Make sure there is enough room in iCloud then backup
Photos – Install iCloud drive then copy files from it to your desktop
If you open the file you can check which version you need. For me it was 14.0.2
Download the old iOS file
https://www.tomsguide.com/us/how-to-downgrade-ios,review-6519.html
1. Hold down Shift (PC) or Option (Mac) and click the Restore button.
2. Find the IPSW file that you downloaded earlier, select it and click Open.
https://iosninja.io/download-ios-firmware/14.0.1
They are not signing IPSW files anymore so I tried downloading AnyFix but that program said there aren’t any older supported iOS downgrades available…
Now I need to find a way to downgrade iOS…
Anti-clockwise to open: twist then pull up. It’s not a thread. Just twist lock.
2.2V 0.25A bulb
Clockwise to close.
1400×1050
1440×1080
1600×1200
1856×1392
1920×1440
2048×1536
4:3 aspect ratio can be calculated if you know the width and height for a certain video resolution. For example, when the resolution is 640 x 480, divide 640 and 480 by 160 (the greatest common factor), and you will get 4×3. See the following 4:3 resolutions.
| Width | Height | Aspect Ratio | Usage on devices |
| 40 | 30 | 4:3 | Etch A Sketch Animator |
| 160 | 120 | 4:3 | |
| 256 | 192 | 4:3 | Nintendo DS |
| 320 | 240 | 4:3 | Apple iPod Nano 3G, Nintendo 3DS |
| 384 | 288 | 4:3 | Common Intermediate Format |
| 400 | 300 | 4:3 | |
| 512 | 384 | 4:3 | |
| 640 | 480 | 4:3 | MCGA |
| 800 | 600 | 4:3 | |
| 832 | 624 | 4:3 | Apple Macintosh Half Megapixel |
| 960 | 720 | 4:3 | Panasonic DVCPRO100 |
| 1024 | 768 | 4:3 | Apple iPad |
| 1152 | 864 | 4:3 | Apple XGA |
| 1280 | 960 | 4:3 | 960p 4:3 mode on DJI and GoPro |
| 1366 | 981 | spacedesk iPad Pro 12.9″ scaled | |
| 1400 | 1050 | 4:3 | Lenovo Thinkpad X61 Tablet |
| 1440 | 1080 | 4:3 | HDV 1080i |
| 1600 | 1200 | 4:3 | Lenovo Thinkpad T60 |
| 1792 | 1344 | 4:3 | |
| 1856 | 1392 | 4:3 | |
| 1920 | 1440 | 4:3 | 1440p 4:3 mode on DJI and GoPro |
| 2048 | 1536 | 4:3 | iPad (3rd Generation) |
| 2304 | 1728 | 4:3 | |
| 2560 | 1920 | 4:3 | Viewsonic P225f; some graphics cards |
| 2704 | 2028 | 4:3 | GoPro Hero7 2.7K 4:3 mode |
| 2720 | 2040 | 4:3 | DJI Osmo Action 2.7K 4:3 mode |
| 2732 | 2048 | 4:3 | iPad Pro 12.9″ |
| 2800 | 2100 | 4:3 | |
| 3200 | 2400 | 4:3 | |
| 4000 | 3000 | 4:3 | DJI Osmo Action 4K 4:3 mode |
| 4096 | 3072 | 4:3 | GoPro Hero7 4K 4:3 mode |
| 6400 | 4800 | 4:3 |
Beware if someone asks you to play this game. There are many versions of 幸运飞艇 Lucky Airships and it’s easy to hack.




Anet the 3D printing company is having a contest with Integza. I think the printer should be named Annette as it is already named Anet. Hope this printer can be used to make 3D parts for emergency workers like dentists, nurses and doctors.

Sign up to Integza’s channel here: https://www.youtube.com/channel/UC2avWDLN1EI3r1RZ_dlSxCw
You can find Annette printers here: https://shop.anet3d.com/
Adam Driver And Marion Cotillard Star in the Leos Carax film Annette.
